Symfony 6 tutorial. Building progress tracker website with Symfony 6 and Vue.js 3. Part One.

Last updated: 14/09/2023
Hello, my dear guest. In this tutorial, I will explain how to build a website with Symfony 6 and some JavaScript. I assume that you have basic Symfony knowledge and you know how to install your project. If not, you can check my tutorial on setting up the Symfony project from scratch.
Motivation
Why did I start writing this tutorial? The motivation behind this is to show how to build a single project from scratch using Symfony and Vue.js. There are a lot of tutorials on how to write to-do apps or something like that. Yet, it does not show how to build something more significant. I want to create something from a simple mockup to the deployed project. This project will be published online, and I will post the source code to GitHub.
Table of contents
I will build this project in parts:
- In this part, you will see a big-picture, project overview.
- The second part will be dedicated to project setup and configuration.
- Essential frontend part built with Vue.js.
- Backend API configuration and implementation(Symfony 6 and PHP 8).
- Deployment to Digitalocean/AWS
What da hell is this?
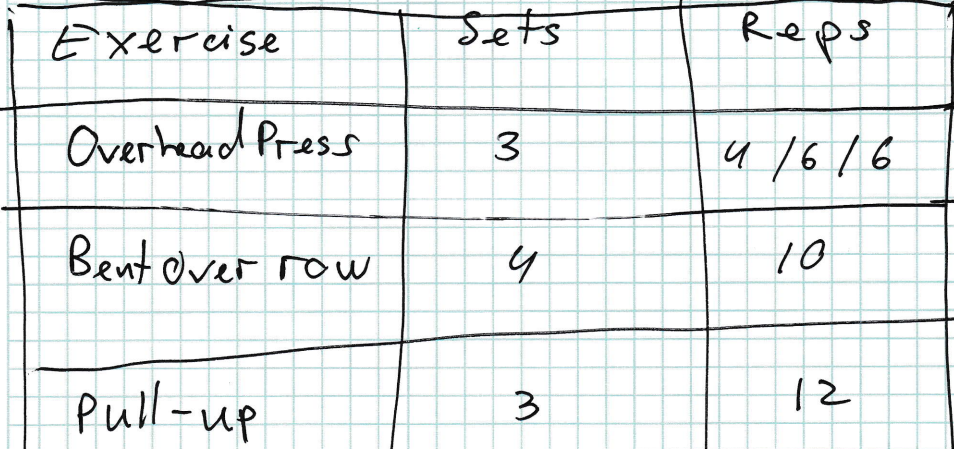
I want to build an app to track all my progress in any area of my life(well, almost). So let's assume that I need to track my progress in the gym. So I need to add my exercises on any day and add weights/time between workouts and comments. So I can compare how I am doing relative to previous days. One more example would be my progress in losing weight. I want to write down calories(just a number). And distribution of fats, proteins, and carbs, my weight(also additional metrics - e.g., waist circumference).
How it should look like
I want to build as simple an interface as possible. I am a big fan of drawing sketches with pen and paper. I strongly suggest envisioning your project on paper before you start coding. Let's see what we got here.
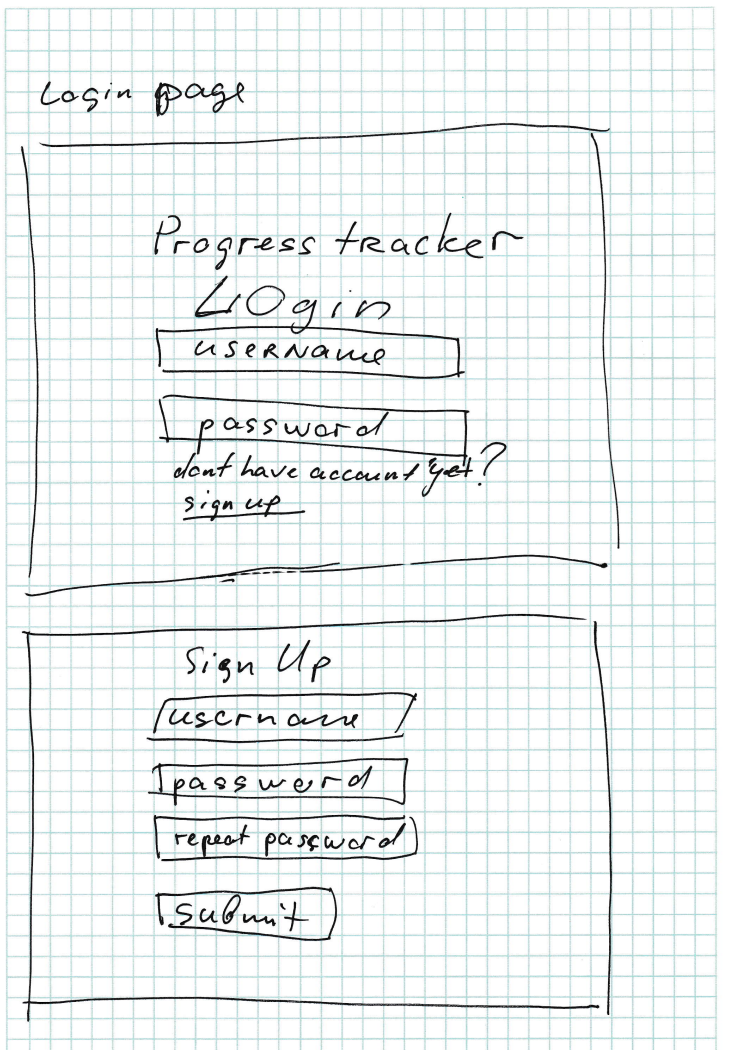
- This is a login and sign-up page. I will use a simple email and password login on a signup page for now. (Possibly add google sign up option)

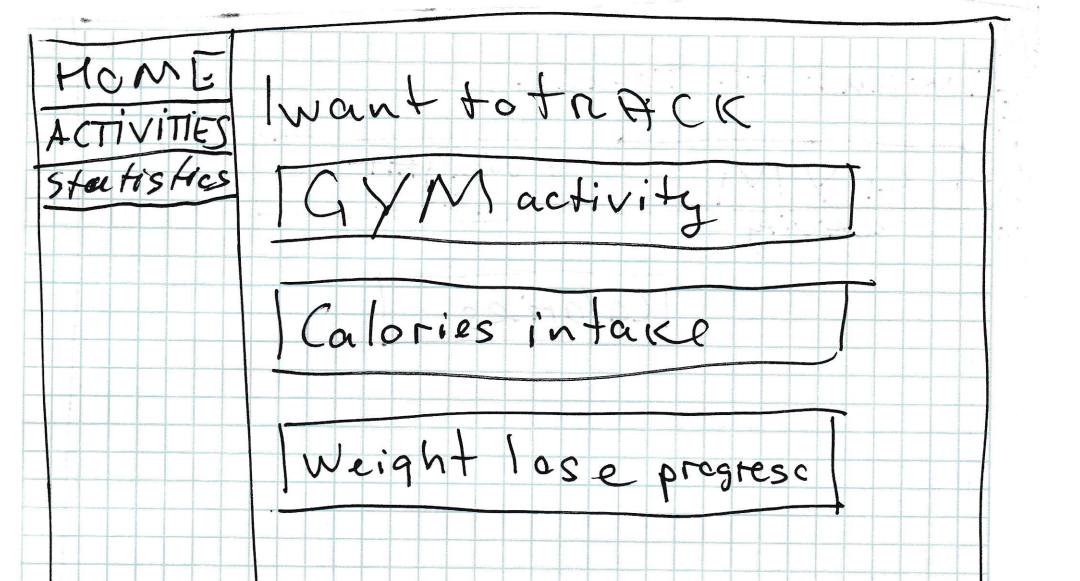
- Dashboard page - on this page, you can choose the type of your action.

- If you click on Gym activity, you will see the list of exercises.

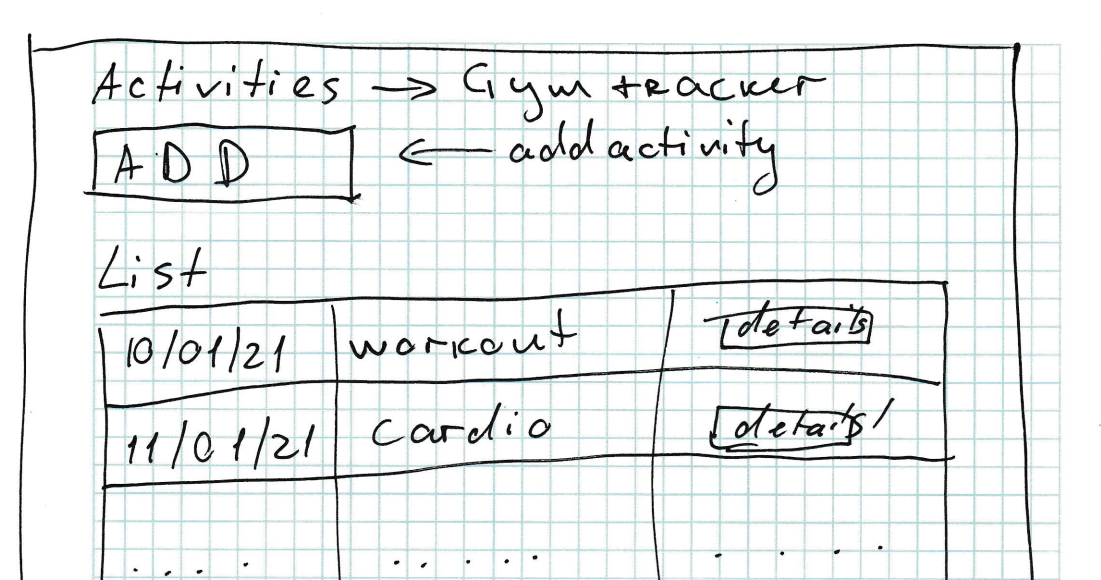
- When you click on Add new activity, you will be redirected to the details page.

- You can add actions and options(these would be different for each type of action). Also, you will see a list of all activities.
- Later on, I am going to show statistics, but for now, that's it.
Indeed not the best drawing, but think of it as a short sketch.
Technologies
In this project, I will write the backend with Symfony 6 and PHP 8. I will do the frontend part with Vue.js. Also, I will use docker and MYSQL database. And I am going to deploy my code to the Digitalocean server.
Read next - Symfony project configuration.





Member discussion